
こんにちは、プログラマーの嘉数沙希です。
今日はiOS用アプリを開発してて、時代に沿った開発をしないといけないと感じたことがあったので備忘録として残しておきたいと思います。
課題:iPhone11のセーフエリアについて
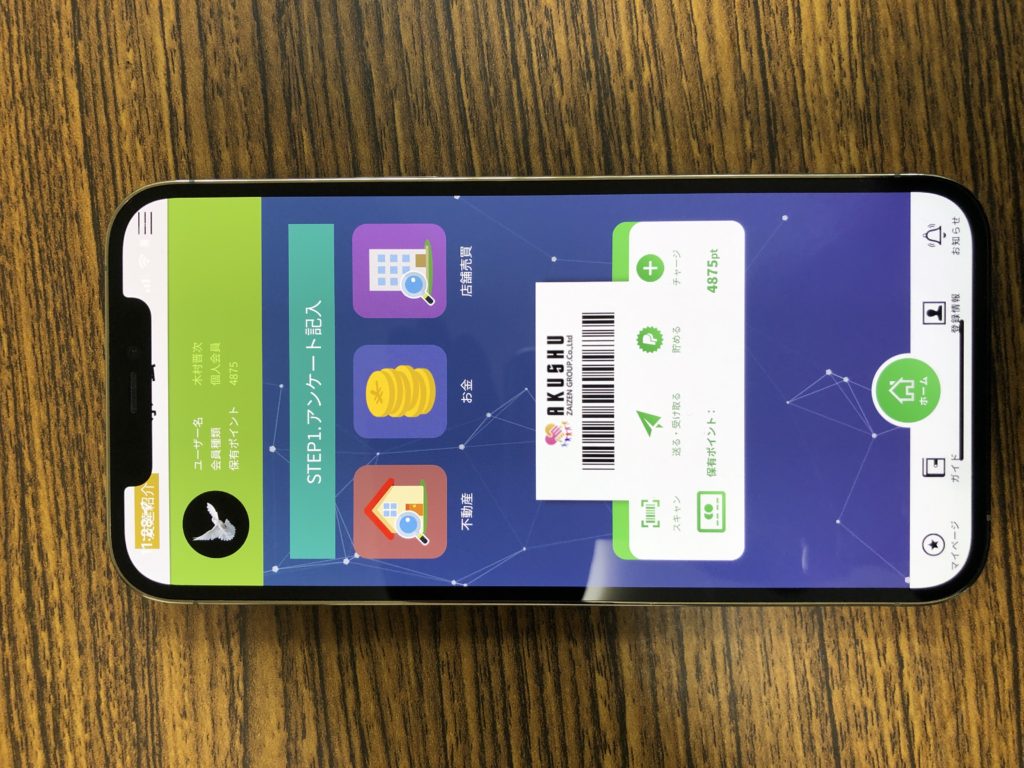
iphoneXや11の特殊な画面には、上下が埋まってしまう「セーフエリア」というものがあります。

現在開発中のアプリをデモに写真を掲載しています。
無断使用はご遠慮ください。
この「セーフエリア」をCSSを使って、位置を調節していきます。
今回は画面下のメニューアイコンの位置を少し上に調節します。
メニューアイコンの下に「padding」でセーフエリアの大きさ分の余白を作ります。メニューアイコンが少し上に来るように調節されて、誤操作をしないようにしています。
もし「セーフエリア」が無い機種の時は「0px」になるので、空白は作られません。
.menu-bottom {padding-bottom: env(safe-area-inset-bottom);}
また次回お会いしましょう。








